Создание 3D Flash сайтов, которые работают - Airtight Interactive
- 3D Flash-ограничения
- взаимодействие
- Простота
- Время загрузки
- Время разработки
- Пример 3D-флеш-сайтов, которые работают
- Улица Фифа 3
- Lumina Live
- Карим Чехия
Кажется, что любой другой сайт на FWA использует 3D Flash в эти дни. 3D-эффекты отлично подходят для добавления элемента неожиданности на сайт, так как это все еще относительно новая техника. Я занимаюсь созданием 3D-движков с момента создания Director 5 дней, так что приятно видеть, что 3D наконец-то появился на мейнстриме.
В этой статье я опишу некоторые технические ограничения, которые необходимо учитывать при создании сайтов 3D Flash, а затем я приведу примеры недавних сайтов, которые правильно работают с 3D.
Я большой сторонник проектирования в рамках технических ограничений. Работать с технологией, а не бороться с ней. Некоторые из самых красивых дизайнов выполнены в статическом черно-белом цвете. Охватывающие ограничения могут на самом деле вдохновлять дизайнеров и приводить к инновационным решениям ,
3D Flash-ограничения
Ответная реакция
Для 3D-сайтов важно поддерживать частоту кадров (не менее 20 кадров в секунду). В противном случае ваша анимация будет нервной, а отзывчивость пострадает. Самый простой способ увеличить частоту кадров - уменьшить активную трехмерную область (по размеру в пикселях). Другие варианты увеличения производительности:
- Уменьшите количество 3D объектов
- Используйте 3D-панели с растровыми текстурами поверх 3D-моделей
- Использовать 2D-спрайты над 3D-объектами
- Используйте текстуры плоского цвета поверх растровых текстур
- Используйте неточные растровые текстуры поверх точных растровых текстур
взаимодействие
Если вы столкнулись с проблемой использования 3D-движка, вам нужно сделать его интерактивным. Воспроизведение стандартных анимаций по нажатию кнопки не дает никаких преимуществ по сравнению с предварительно визуализированной видео-анимацией, которая может быть дешевле в производстве и может выглядеть лучше (см. пример здесь ). Один из способов обеспечить приятное погружение в 3D - это слегка перемещать камеру при движении мыши (иногда это называется «мышиный взгляд»). Это приблизительно соответствует тому, как выглядит мир, когда мы перемещаем голову. Также важно, чтобы движение и движение камеры были простыми. Слишком много полетов вокруг может вызвать замешательство и даже тошноту.
Простота
Сложные, реалистичные трехмерные среды находятся за пределами возможностей современных поколений движков Flash 3D. Часто лучше добавить несколько простых 3D-элементов в другой 2D-сайт. Например, перевернуть страницу 3D (нажмите кнопку «Flash94 CMS»). здесь для примера ). Большим источником вдохновения для этого типа дизайна является дизайн телевизионного движения. Телевизионные объявления часто используют тонкую 3D-анимацию на плоских макетах.
Время загрузки
Сам движок 3D обычно ~ 100к. Тогда у вас есть 3D-модели и текстуры, которые могут быть большими. Чтобы избежать раздувания файлов, используйте простые или программно сгенерированные формы и простые текстуры. Одна хитрость заключается в отображении некоторой простой трехмерной геометрии после загрузки движка и до загрузки остальных моделей и текстур.
Время разработки
Создание 3D-сайта обычно занимает как минимум вдвое больше времени, чем создание эквивалентного 2D-сайта, в зависимости от сложности 3D-элементов. При создании 3D Flash сайта важно повторять его рано и часто. Часто 3D-сайты могут быть непригодны из-за неправильного размещения камеры или не интуитивно понятного управления. Крайне важно получить ранние «руки» с прототипом, чтобы улучшить взаимодействие.
Пример 3D-флеш-сайтов, которые работают
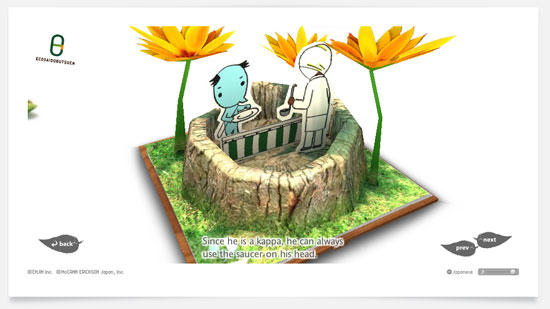
Эко Зоопарк

Вероятно, это самая приятная 3D-флеш-работа в Интернете (посмотрите всплывающие книги). Невероятное внимание к деталям, включая размытие глубины резкости. Использует трехмерную область фиксированного размера и Бумага Марио стиль самолетов над настоящими 3D моделями. Единственный недостаток в том, что, поскольку движение камеры происходит при перетаскивании мышью, вы не ощущаете 3D, пока не начнете перемещаться. Использование собственного движка, созданного Roxik кто делает невероятная 3D работа из Японии.
Улица Фифа 3

Комбинирует простые трехмерные плоскости с предварительно визуализированными двумерными спрайтами. Использует 2D меню наложения. Фиксированный размер, центрированная трехмерная область. Тонкий мышиный взгляд дает ощущение 3D, не жертвуя удобством использования. Построен В-Reel с помощью Away3D ,
Lumina Live

Простой, но эффективный. Содержит несколько случайно расположенных плоскостей, которые образуют пиксели на плоскости. Это напоминает один из первые демонстрации papervision , От Кило Студио ,
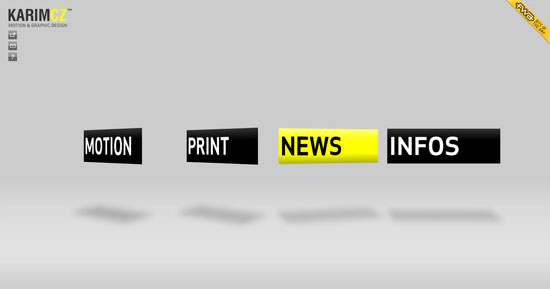
Карим Чехия

Использует простые 3D-переходы и плоские текстурированные плоскости. Хороший поворот на сайте классического портфолио. От Филипп Рой , с помощью Papervision ,
Если вы знаете какие-либо другие примеры отличных 3D Flash Flash-сайтов, пожалуйста, поделитесь ими в комментариях.
Похожие
Топ 21 лучших стилей бороды и лучшее для вас... работают), такие как моржовые усы плюс щетина (также известная как борода) . Еще один популярный гибридный стиль - Scruffy Goat , который начинает с того места, где остановилась козлиная бородка в дни ее славы в 1990-х годах, поднимая ее на другой уровень. Это большие усы и козлиная бородка, как у круглой бороды, но при этом